Блог
Telegram-канал руководителя студии
Алексея Важеркина
Про увеличение продаж
с помощью SEO и контекстной рекламы
Чек-листы и инструкции
по продвижению
Полезные сервисы,
которые мы используем
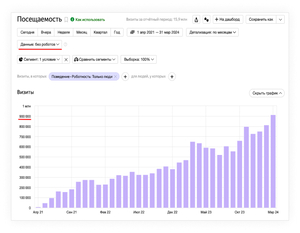
Как мы в 7 раз увеличили количество платных операций в медицинской клинике
И вырастили посещаемость сайта с 0 до 900 тысяч посещений в месяц