по SEO, сайтам и контексту
Как правильно тестировать сайт на адаптивность (с точки зрения Заказчика)
Очень многим владельцам магазинов приходится сталкиваться с необходимостью проверить свой сайт на адаптивность. Как это сделать правильно и без особых усилий, рассмотрим в этой статье.
Автоматическое тестирование.
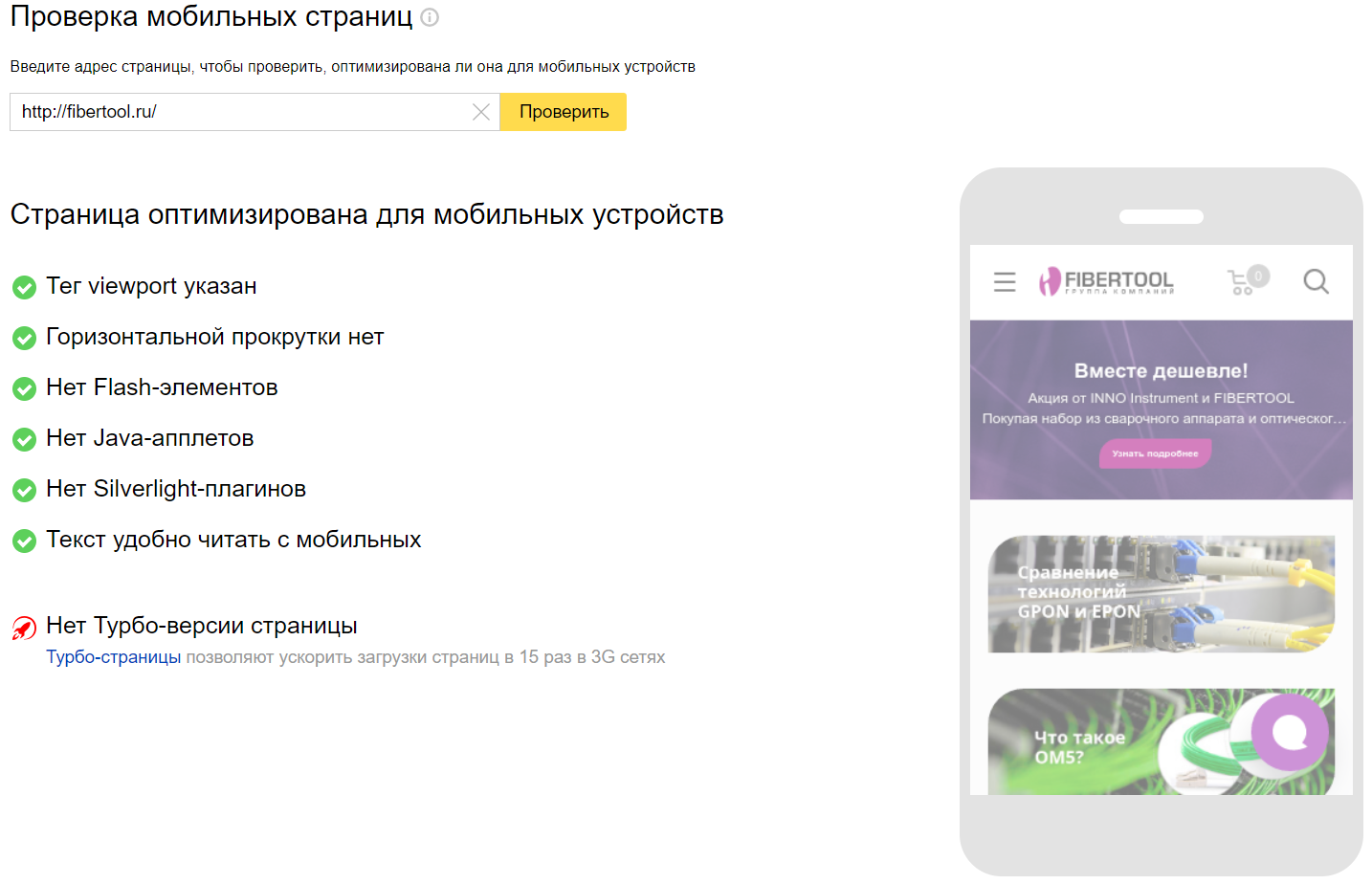
При возникновении вопроса «Где тестировать?» в первую очередь приходит в голову автотесты Яндекс и Google. Это самый простой и быстрый способ.

Но с ними не все так просто, они далеко не всегда дают корректный результат. Плюс, они дают только общую информацию – адаптируется ли сайт под мобильный телефон. А хорошо ли он адаптируется, нет ли ошибок в верстке, все ли корректно выглядит и функционирует – такой информации в автотестах нет.
Ручное тестирование.
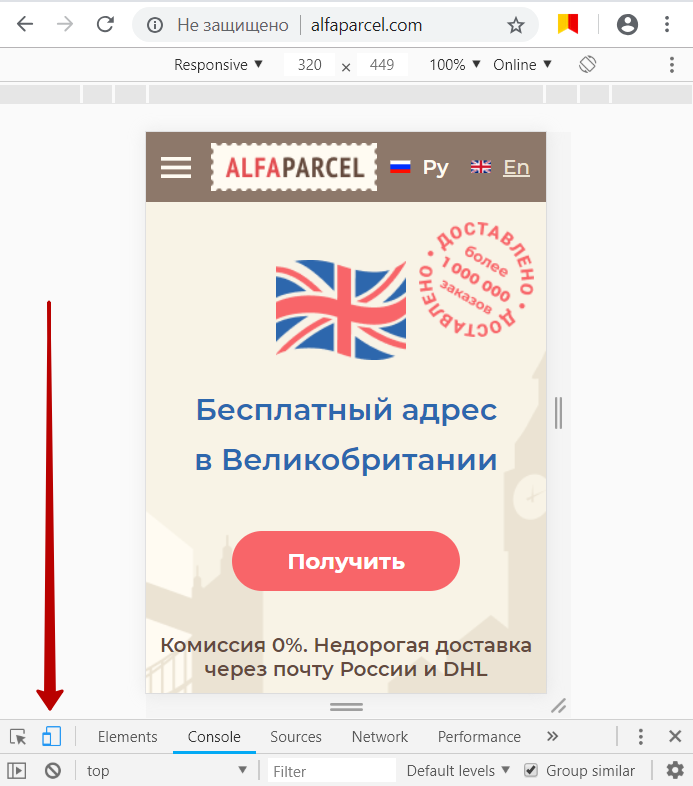
Наиболее удобный способ вручную протестировать адаптивность сайта – открыть его в браузере Google Chrome, вызвать панель инструментов вебмастера (нажатием f12) и включить режим эмуляции тачскрин-экранов.
Ниже на скриншоте отмечен стрелкой значок включенного режима эмуляции. В верхней части браузера можно задать эмулируемое разрешение. Так же, можно менять разрешение перетаскивая правую часть окна эмуляции.

Собственно, плавным перетаскиванием за правую часть окна эмуляции можно очень плавно изменять разрешение и смотреть как адаптируется сайт под изменяющиеся размеры экрана.
Какие могут быть дефекты:
1. Размытый логотип – при его обнаружении обратитесь к разработчику с просьбой установить SVG-версию логотипа.
2. Горизонтальная прокрутка – ее быть не должно на сайте, это грубая ошибка верстки.
3. Часть блоков не доступны или доступны частично – это тоже частые ошибки верстки.
4. Некорректно открывается бургер-меню или не открывается вообще – такие ошибки необходимо срочно исправлять, иначе Вашим сайтом будет очень неудобно пользоваться.
Этот способ самый универсальный – позволяет быстро просмотреть качество адаптивной верстки сайта.
Часто в ходе таких проверок обнаруживаются вещи, которые сильно снижают конверсию на сайте. Так, например, один из наших заказчиков терял большую долю заказов в интернет-магазине просто из-за того, что у него на мобильных устройствах съехала кнопка заказа. Мы подробно писали об этом в Телеграм-канале.
Тестирование на физических устройствах
Но т.к. это все же эмуляция, в отдельных случаях она не дает правильного результата. На реальных устройствах могут проявляться дефекты, которые не видны в эмуляции Chrome и наоборот.
Поэтому, обязательным этапом тестирования сайта на адаптивность считаем тестирование его на реальных устройствах. Для вебмастеров желательно иметь под руками 3-4 Android телефона, Планшет, а также 1-2 Apple телефона.
Если у Вас нет достаточно количества устройств – тестируйте на том, что есть. Нужно не просто открыть сайт, желательно пройтись по всем его страницам, проверить функциональные возможности. Как в вертикальном, так и в горизонтальном положении телефона. Посмотреть, как сайт реагирует на изменение положения телефона, все ли работает. И не забудьте обязательно проверить, чтобы, после кликов на телефонный номер Вашей компании, срабатывал дозвон.
Заключение
В конце статьи хотелось бы подчеркнуть, что тестирование сайта на адаптивность – не сложная задача, с которой может справиться любой пользователь. Разумеется, не в полном объеме, но найти время что бы поиграться с сайтом в эмуляторе Google Chrome, открыть сайт на парочке доступных смартфонов – это доступно каждому.
И, конечно, если у вы при тестировании своего сайта нашли какие то баги, которые хотите исправить – позвоните нам по телефону 8 800 707-01-36, наши специалисты проконсультируют вас по проблеме и возможности ее исправления.