по SEO, сайтам и контексту
Видеофон для сайта
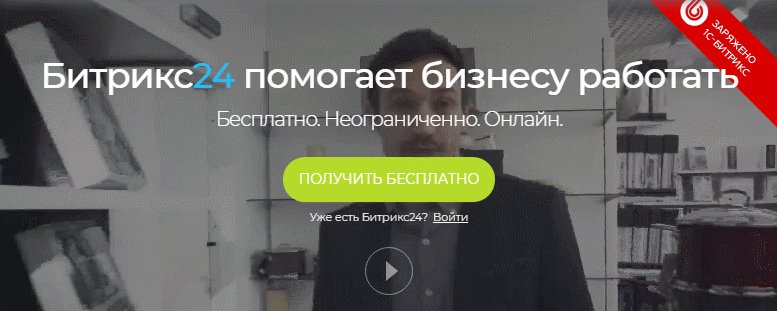
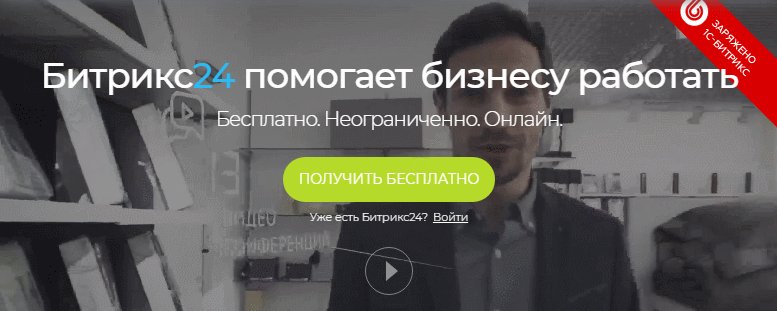
Один из популярных способов привлечения внимания людей, зашедших на сайт - это добавление видеофона для первого экрана главной страницы.

В этой статье мы разберем, какие нюансы существуют в применении такого элемента, когда его лучше использовать и как реализовывать.
Плюсы и минусы добавления видео-фона
Что касается плюсов видеофона, то первое, что приходит в голову, это очевидное - “это красиво”. При грамотной реализации фоновое видео оживляет сайт, позволяет посетителю сразу познакомиться с предоставляемой услугой - показать процесс производства, показать, что, зайдя на этот сайт, посетитель попал в реально-существующую компанию, которая готова показывать свой производственный процесс. Это повышает доверие.
На какие нюансы стоит обратить внимание при создании фонового видео
Сфера, для которой делается видеофон. Необходимо понять, что именно вы хотите донести видеофрагментом, ведь если делать его “просто так, чтобы было” можно произвести неправильное впечатление и вызвать недоверие.
Например, существует множество юридических сайтов, которые добавляют на фон совершенно абстрактные рукопожатия, подписание каких-то документов, словом, некие сущности, которые никак не выделяют компанию из ряда подобных и никак не вызывают чувство “знакомства” с ней после просмотра видео.Само видео, его монтаж и размер. Любой видеофайл - это дополнительное время загрузки сайта. Несмотря на то что сейчас многие пользуются высокоскоростным интернетом, не следует ставить на фон фрагменты большой длительности и большого размера - оптимальная продолжительность - 10-20 секунд, вес файла - не более 10 Мб.Стоит помнить, что фон является зацикленным, поэтому нужно предусмотреть, чтобы переход из окончания видеоролика в начало не выглядел резким, можно использовать плавное затемнение. Оптимальное разрешение - 1280 на 720 пикселей - оно хорошо отображается на большинстве экранов и не сильно искажается на больших мониторах. Сам видеоряд не должен быть резким, дерганным, с большим количеством смены планов и цветов, он должен показывать основные преимущества предприятия. Например, для художников - можно показать небольшие фрагменты создания картины, для крупных предприятий - моменты отлаженной работы заводских конвейеров. Существует важный совет, по поводу видеофона - на него стоит ставить видео, “которым вы гордитесь”. Ролик не должен отвлекать посетителя от главной цели, ради которой он зашёл на ресурс.
- Звук видео. Его не должно быть, стоит с этим смириться. Мало кому нравится, когда при просмотре сайтов возникают какие-то внезапные звуки или музыка. В случае необходимости в звуке стоит добавить кнопку, которая позволит посетителю самому при желании включить аудио.
- Техническая реализация. Размер файла - важнейший нюанс, и особенно это важно при работе с мобильной версией сайта, где скорость загрузки страницы наиболее важна. Стоит предусмотреть, что будет отображаться, пока не загрузится видео - например, фоновая картинка. Важно осознавать, что далеко не каждый мобильный браузер позволяет осуществлять автозапуск видеоролика на сайте.


Помимо этого, для адаптивной версии сайта необходим грамотный механизм масштабирования видеоролика под разный размер экрана и под разное соотношение сторон. И всё это должно корректно отображаться во всём множестве браузеров. Довольно часто в мобильной версии сайта и вовсе отключают видео (оставив, например, просто фоновую картинку с каким-либо красивым эффектом), и это вполне обычное и нормальное решение - ведь видеофайл в таком соотношении сторон часто обрезается так, что сложно понять, что на нем происходит, да и снижение нагрузки на мобильный интернет посетителя - всегда выигрышный шаг.
Итак, о технической стороне вопроса дальше и пойдет речь.

Как вставить видео на фон сайта
Стоит сразу же оговориться, что представленный далее метод - самый общий и типичный, и порой его приходится видоизменять под нужды и особенности конкретного сайта.
HTML-разметка нашего элемента будет выглядеть вот так:
<div class="video-box"> <video preload="auto" autoplay="autoplay" loop="loop" muted="" playsinline="playsinline" > <source src="/video/our-video.webm" type="video/webm"> <source src="/video/our-video.mp4" type="video/mp4"> </video> </div>
У нас есть основной обертывающий блок с классом “video-box”, внутри которого располагается наше видео. Для самого тега “video”, находящегося внутри, указываем атрибуты preload и autoplay - для загрузки и автоматического воспроизведения видеоролика при открытии страницы и атрибут loop для циклического воспроизведения фрагмента. Также здесь присутствует атрибут playsinline для того, чтобы при воспроизведении видео на телефоне оно автоматически не переходило в полноэкранный режим (актуально, например, для устройства на ios) и атрибут muted для отключения звука.
Внутри тега видео указаны два тега с источником “source”. Рекомендуется всё делать именно в таком виде - указывать как минимум два видеофайла с разными форматами для разных браузеров.
CSS - стили для данного блока:
Для основного блока задаем позиционирование, ширину и высоту во весь экран, и картинку на фон, пока видео не прогрузится
.video-box {
position: fixed;
top: 0;
left: 0;
background: url(/images/video-bg.jpg) no-repeat #333333;
background-size: cover;
overflow: hidden; z-index: 1;
width: 100%;
height:100%;
}
Для тега “video” также задаем позиционирование и размеры в соответствии с родителем
.video-box video {
position: absolute;
top: 0;
left: 0;
width: auto;
height: auto;
min-width: 100%;
min-height: 100%;
}
Используем специальную директиву для проверки, поддерживает ли наш браузер свойство object-fit (которое определяет, как видеофон должен заполнять контейнер относительно высоты и ширины) и задаём фону значение cover для пропорционального отображения на всех размерах экрана.
@supports (object-fit: cover) {
.video-box video {
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
}
Добавление youtube-видео на фон сайта
Использовать видеофайлы, загруженные непосредственно в папку с сайтом не всегда удобно, и существует альтернатива - добавление видеоролика с youtube в качестве фона. При использовании данного метода следует удостовериться, что видео доступно для всех стран и не нарушает авторские права.

HTML-разметка в данном случае выглядит следующим образом:
<div class="youtube-video-background">
<div class="video-box">
<iframe src="https://www.youtube.com/embed/xxxxxxxxxxx?controls=0&showinfo=0&rel=0&autoplay=1&loop=1&mute=1&playlist=xxxxxxxxxxx" allowfullscreen>
</div>
</div>
Здесь существует основной оборачивающий контейнер с классом youtube-video-background, внутри которого есть блок, собственно, содержащий внутри себя iframe, в котором указан источник видео - ссылка с youtube.
Ссылка на источник видео имеет несколько параметров, на которые нужно обратить внимание:
xxxxxxxxxxx - id видео (вставляется в двух местах ссылки)
controls=0 - скрывает youtube-панель
showinfo=0 - скрывает информацию о видео
rel=0 - скрывает показ рекомендованных видео после окончания воспроизведения
autoplay=1 - позволяет видео запускаться автоматически
loop=1 и playlist=xxxxxxxxxxx - включают зацикливание видео
start=0 - запускает видео с самого начала (при необходимости, можно указать любое время видео как стартовую точку воспроизведения)
mute=1 - отключает звука видео
Перейдем к стилям. Для основного контейнера устанавливаем позиционирование, а также картинку на фон, которая будет отображаться, пока не загрузилось видео:
.youtube-video-background {
background: url(/images/video-bg.jpg) no-repeat #333333;
position: fixed;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -99;
}
Для iframe и родительского div задаем позиционирование и отменяем любые действия при наведении на них мышкой:
.video-box,
.video-box iframe {
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%;
pointer-events: none;
}
Добавляем несколько медиа запросов, которые будут отвечать за масштабирование видео при изменении размера экрана, в зависимости от соотношения сторон:
@media (min-aspect-ratio: 16/9) {
.video-box { height: 300%; top: -100%; }
}
@media (max-aspect-ratio: 16/9) {
.video-box { width: 300%; left: -100%; }
}
Метод добавления видеофона с youtube является менее надёжным способом, так как при загрузке видеоролика со стороннего сайта требуется больше времени, за счет отправления особых запросов для получения файла. В случае проблем с сайтом-источником и недоступностью видео, видеофон также перестанет работать.
Итак, мы рассмотрели несколько примеров реализации видеофона для первого экрана сайта. Это интересный и живой элемент, который при правильной проектировке и реализации способен привлечь внимание посетителей и задержать их на сайте, позволить им познакомиться с компанией и увеличить доверие к ней.
Идеи для видеофона на сайт

Выбор видеоряда для фона на сайт ограничен лишь фантазией создателя, однако, мы приведем ниже несколько примеров видео из разных сфер:
Мастерские по производству мебели, обуви, предметов декора и т.д. - видео работы станков, инструментов в руках рабочих, красивый процесс производства
Сфера туризма - яркие виды природы, эмоции путешественников
Аренда авто, лодок, автобусов - видеоряд, показывающий удобство, хорошее состояние и внешний вид объектов
Игровые компании — видеоряд, состоящий из изображений, созданных нейросетью Midjourney. Получится ярко, стильно, а, главное, быстро. Даже мы в своей работе используем этот сервис (посмотрите, как). Это экономит просто уйму времени.
Салоны красоты, фитнес-центры - красивый “проход” камеры по салону, показ комфортабельности, стильного интерьера
Аренда, продажа недвижимости, коттеджи, квартиры - внешний вид объектов и территории вокруг
Сфера развлечений - можно показать эмоции - улыбки детей, взрослых. Например, после заезда в картинге.
Ручное производство (обувь, одежда, украшения, аксессуары) - видео, где эти вещи надеты на живых людях.
Юридические компании, консалтинг - лица реальных сотрудников, юристов
Для любых сфер продажи товаров - фрагмент с примером использования товара. Например, если вы продаёте спиннинги для рыбалки, то можно разместить видео с рыбаками, уловом
Наша компания занимается разработкой и доработкой сайтов любой сложности. Если вам необходимо добавить видеофон на сайт, или произвести какую-либо иную правку на сайте - оставьте заявку в форме ниже. Мы перезвоним вам в течение 30 минут.