по SEO, сайтам и контексту
20 пунктов для оформления продающей карточки товара в интернет-магазине
Почему карточка товара это важно
Пользователь принимает решение о покупке в интернет-магазине, изучая информацию о товаре на сайте. Он разглядывает фото, читает описания, сравнивает несколько вариантов между собой. Оформление товара как раз осуществляется с помощью карточки товара. Её основная функция – дать ответы на возникающие вопросы потенциального покупателя для приобретения товара здесь и сейчас.
Структура карточки товара: как правильно заполнить
Чтобы продающая карточка товара имела максимальную конверсию, нужно разместить в ней следующие блоки:
1. Фото и видео по товару. Первоначальный минимум 2 фото.
А желательно 3-5 фотографий.
Даже если товар очень простой, фото нужно всё-равно лучше сделать несколько, с разных ракурсов.
Если фото будет всего 1, то у пользователя может сложиться впечатление, что он не рассмотрел товар.

Пример карточки товара в интернет-магазине
Видео по товару. Сейчас в интернете существует тренд на любительские видео.
Поэтому, если вы возьмете свой телефон, снимете на видео ваш товар, покрутите его перед камерой и скажете о нём несколько слов. Это может стать серьезным преимуществом перед конкурентами.
Пользователи ещё раз увидят, что этот товар у вас в наличии, вот он. Что его продают живые люди. У него красивая упаковка, он новый и аккуратный.
Если снимать видео “как-то страшновато” и “как бы чего не вышло”, то попробуйте сначала для одного товара. А когда его у вас пару раз купят, и вы увидите, что всё в порядке - продолжайте.

2. Значимое название товара.
Есть интернет-магазины, где название товара - это артикул. В этом случае в заголовок нужно добавить значимую часть.
Плохо: AS-12345
Хорошо: Стальная печь для обогрева помещений AS-12345
Это плюс и для пользователей и для поисковых систем.

3. Описание товара - план минимум 1-2 абзаца текста.
Тексты нельзя копировать с других сайтов это повредит seo-оптимизации.
В описании можно указать предназначение товара, основные преимущества, место где лучше всего подойдет этот товар.

4. Комплектация - информация о том, что входит в комплект.
Можно включить этот блок в описание. Или сделать отдельно.
Дополнительно к фотографиям товара, желательно приложить фото с комплектацией - шнуры, инструкция и др.

5. Характеристики товара (или “спецификация”, если это технически сложный товар).
Желательно оформить их наглядно - в виде таблицы или списка.


6. Цена товара.
У каждого товара обязательно должна быть цена.
Если у вас сложный товар и его стоимость зависит от множества факторов, то можно разработать калькулятор. Если и это не выход - указать диапазоном.
Но цена должна быть обязательно. Мы часто ждём, что пользователи нам напишут или позвонят, чтобы уточнить цену. Но в большинстве случаев получается, что без цены большая часть пользователей просто закрывают сайт и переходят к конкурентам.

Акции. Если на товар действует акция - то рядом с актуальной ценой ставим старую, зачеркнутую. Дополнительно рядом с ценой можно разместить условия акций “подарок за покупку”.
Счётчик обратного отсчёта.
Рядом с ценой размещаем счётчик обратного отсчёта, который отсчитывает время до повышения цены. Это хорошо мотивирует посетителей на немедленную покупку.
Нашли дешевле, снизим цену.
Если вы уверены в том, что ваша цена конкурентная, можно разместить ссылку “Нашли дешевле, снизим цену”.
По клику на неё пользователю откроется форма, где он сможет заполнить поля, отправить ссылку на магазин, где цена на этот товар ниже.
А вы в ответ, сможете предложить ему скидку.
Информация о рассрочке или условиях кредита на товар.
Если за товар не обязательно платить сразу, укажите это рядом с ценой.
7. Документы по товару - сертификаты, паспорт изделия.
Даже если у вас нет каких-то значимых документов и сертификатов - можно выложить скан инструкции. Любые приложенные документы по товару повышают доверие.

8. Наличие - это важный пункт. Даже если у вас всё всегда в наличии, для посетителей вашего сайта это не очевидно. Поэтому информация “В наличии” или “Под заказ” должна быть всегда.
Дополнительно можно разместить количество товара на складе. Точно (35 шт.) или приблизительно (много, достаточно, заканчивается, нет в наличии)

9. Поле выбора количества товара и кнопка “Купить” или “В корзину”
Рекомендуем сделать акцент и отдельно проработать с дизайнером оформление кнопки “Купить”. Она должна быть заметная и аккуратно оформленная. По ней должно хотеться кликнуть.

10. Кнопка или ссылка “Купить в 1 клик”. Для тех, кто хочет купить товар быстро. По клику на кнопку появляется форма обратной связи. Пользователь заполняет только свой телефон и вам на почту приходит информация о товаре и номере телефона пользователя. Остальную информацию менеджер получает у покупателя при звонке.


11. Информация о доставке, оплате, подъеме на этаж, сборке и др..
Эту информацию обязательно добавляем в карточку товара. Не рассчитываем, на то, что пользователи будут её искать в меню.
Если эта информация будет одинаковая для большинства товаров, то лучше закрыть эти блоки в noindex, чтобы не было дублирования - это важно для SEO.


12. Блок “преимущества магазина”. Когда пользователь изучает карточку товара, нужно не забывать, что в соседней вкладке у него может быть открыт этот же товар на сайте конкурента. Поэтому обязательно ещё раз напоминаем ему, почему он должен купить у нас. Указываем в каждой карточке товара преимущества магазина.
Это может быть быстрая и бесплатная доставка, сборка, установка. Расширенная гарантия. Статус официального поставщика.


13. Кнопка “Сравнить” или “Добавить к сравнению”
Чтобы пользователь мог в удобном режиме сравнить характеристики товаров между собой.

14. Артикул

15. Кнопка “В избранное”
Традиционно, эту кнопку делают в форме сердечка или звёздочки.


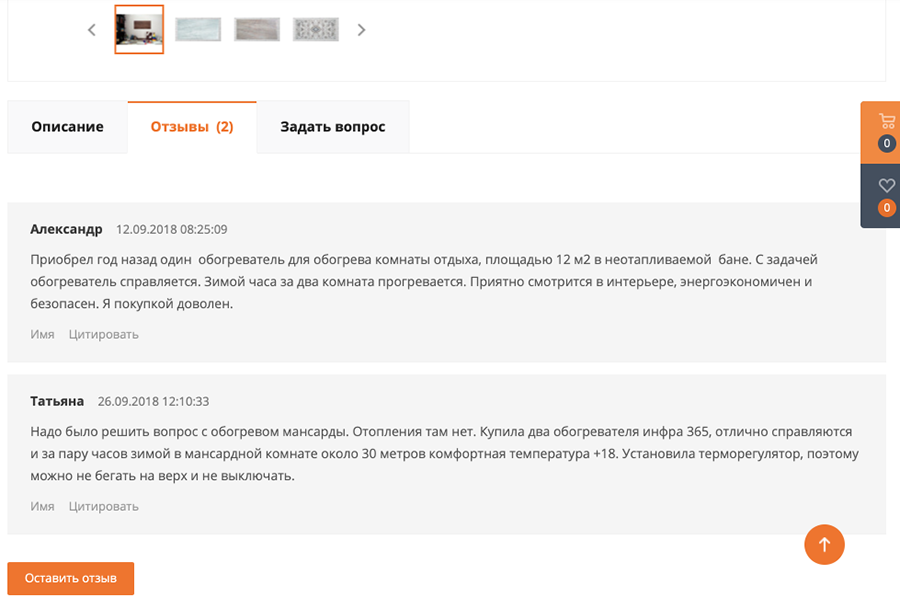
16. Отзывы по товару.
По отзывам лучше вести отдельную работу. Если вы не общеизвестный федеральный магазин, то обычно, пользователи просто покупают у вас товар и не возвращаются на сайт, чтобы оставить по нему отзыв.

В этом случае, может помочь триггерная email-рассылка.
После того, как пользователь купил у вас товар, через 2-4 недели ему автоматически уходит письмо на email с просьбой оставить отзыв по товару и ссылкой на его карточку.
Дополнительно пользователя можно мотивировать скидкой на следующую покупку.
Заготовка письма:
Привет! Это Александр из Уютных печей.
Пару недель назад вы купили у нас печку “Стальная печь для обогрева дома AS-12345” и мне очень интересно, все ли с ней в порядке.
Пожалуйста, напишите нам краткий отзыв о ней. Нам нужно знать стоит ли она своих денег, какие у неё преимущества и недостатки.
Отзыв можно написать по ссылке ниже.
В благодарность мы отправляем вам купон на 10% скидку на любые аксессуары для печей.
И ниже прикрепляем ссылки на товары, которые купил пользователь.
Александр, Уютные печи.
Отправку таких писем можно настроить автоматически. А все отзывы сделать с предмодерацией. Сначала вы их читаете, если всё порядке - публикуете.
17. Сопутствующие товары и услуги
Например, к айфону можно предложить чехлы, защитные плёнки.
А также услугу, по переносу контактов, установке необходимых приложений. Консультацию по безопасности, например о том, что нужно делать в случае потери устройства (функция “найти айфон”).
Для магазина это дополнительная прибыль. А для клиента - полезный сервис, который может стать дополнительным стимулом к покупке.

18. Блок “Вы смотрели”
С фотографиями и ссылками на те товары, карточки которых пользователь открывал ранее.

19. Форма или кнопка “Задать вопрос по товару”
Если у пользователя возник вопрос по определённому товару, он сможет задать его из специальной формы в карточке.

20. Онлайн-консультант. Онлайн консультант устанавливается сразу на все страницы сайта, но именно в карточках товара, он может быть особенно полезен. С помощью него опять же можно быстро ответить на вопросы пользователя по товару. И дожать покупку.

Мы обычно используем jivosite.
Обязательно указываем для консультанта имя, фамилию и добавляем реальную аватарку.
Из полезных функций в jivosite есть авто-приглашение к диалогу.
При этом можно настроить различные приглашения для разных страниц.
Если один из товаров пользуется особой популярностью, можно настроить приглашение к диалогу, для пользователей, которые находятся в его карточке товара.
Например для карточки Iphone XS, можно настроить такое авто-приглашение к диалогу:
Добрый день!
Кстати, Iphone XS не боится воды, его можно даже ронять в воду :)
У вас есть какие-то вопросы по Iphone XS или о наших условиях доставки и оплаты?
Как уместить в карточке товара всю информацию
1. Не надо пытаться уместить всё на первом экране. Если пользователь заинтересовался в товаре, он готов изучать информацию о нём и внимательно просматривать страницу, даже если она длинная.
2. Отличный инструмент - это табы. Они позволяют компактно и понятно распределить информацию по вкладкам.

3. Обязательно структурируем информацию. Используем заголовки, подзаголовки, смысловые блоки, иконки, списки, таблицы.

4. Для сопутствующих товаров можно использовать карусель или те же табы


5. Для длинных текстов, можно оставить только первые 2 абзаца, а остальное показывать при клике на ссылку “читать далее”.

6. Задача гармоничного размещения элементов на странице - это задача дизайнера. Можно отдельно поручить дизайнеру только дизайн карточки товара.
При этом не обязательно менять дизайн интернет-магазина целиком. Дизайнер отрисует необходимые блоки и правильно разместит их относительно друг друга.
Как успевать делать правильными все карточки товаров в интернет-магазине
1. Первое, что нужно сделать, это определить те позиции товаров, которые у вас покупают чаще всего и те, по которым у вас максимальная прибыль.
И проработать карточки первоначально только для них.
2. Можно оттолкнуться от существующих результатов по SEO или контекстной рекламе. Например, если у вас хорошая посещаемость по какой-то категории. То имеет смысл проработать карточки сначала в ней.
Чтобы определить на какие страницы идёт больше всего посещений из поисковиков, заходим в Яндекс.Метрику и открываем отчёт по страницам входа.
а) Открываем в Метрике: Отчёты - Стандартные отчёты - Содержание - Страницы входа

б) Выбираем сегментацию - Поисковый трафик

в) Отмечаем, что хотим посмотреть url-адреса в развёрнутом виде

И видим список страниц, на которые идёт больше всего посещений из поисковых систем.
3. Первоначально взять в работу только то, что реально успеть за 1 месяц.
Как это делаем мы на наших проектах:
Все доработки и возможные улучшения по сайту заносятся в отдельный файл Excel в Google Docs.
Доработки туда можем добавлять как мы - на основе аналитики или анализа конкурентов, так и заказчик.
Список может быть очень большим.
Но ежемесячно, совместно с заказчиком, мы выбираем из общего списка задачи на месяц (как правило, это наиболее приоритетные пункты). И прорабатываем их. На следующий месяц набираем новый объем работ и т.д.
Не нужно пытаться улучшить всё и сразу. Достаточно планомерно, не останавливаясь, работать над улучшением проекта.
Как правило, этого оказывается достаточно, чтобы через несколько месяцев сайт стал значительно эффективнее. А через 8-12 месяцев на голову обошел конкурентов.
Успехов!
Если эта статья была для вас полезной - подписывайтесь на нашу рассылку. Один раз в месяц отправляем дайджест лучших статей.
В следующей статье я напишу о требованиях к SEO-оптимизации карточек товаров, требованиях к мобильности и скорости работы.
А если вам нужно оформить или доработать карточку товара для интернет-магазина на 1С-Битрикс - напишите нам.