по SEO, сайтам и контексту
Разработка (редизайн) сайта сервиса покупок в Великобритании - alfaparcel.com
Проект начался с этапа составления и согласования Технического Задания.
Сокращённо ТЗ – это краеугольный камень web-разработки. Именно благодаря хорошо проработанному ТЗ Заказчик получает то, что хочет, а разработчик не упрется в появление «подводных камней».

Несмотря на внешнюю простоту, сайт имеет достаточно много страниц и разветвлённую структуру – ее составляли вручную, описывая содержимое и назначение страниц, не забывая анализировать какой трафик приносит каждая страница.
Затем, согласовывали с клиентом изменения в структуре, постепенно удаляя лишнее. После, по оставшимся страницам провели анализ юзабилити – составили предложения по улучшению и направили клиенту на утверждение.
Далее, на основные страницы разрабатывали прототипы – определяющие основную компоновку блоков, функциональные возможности страниц.
Утвердили CMS и ее версию, которую будем применять – согласовали использование 1С-Битрикс редакции Стандарт. Редакция Стандарт понадобилась для того, чтобы был активный проактивная защита (фаервол) и возможность добавления дополнительного функционала в будущем.
Разработка дизайна сайта и обновление логотипа
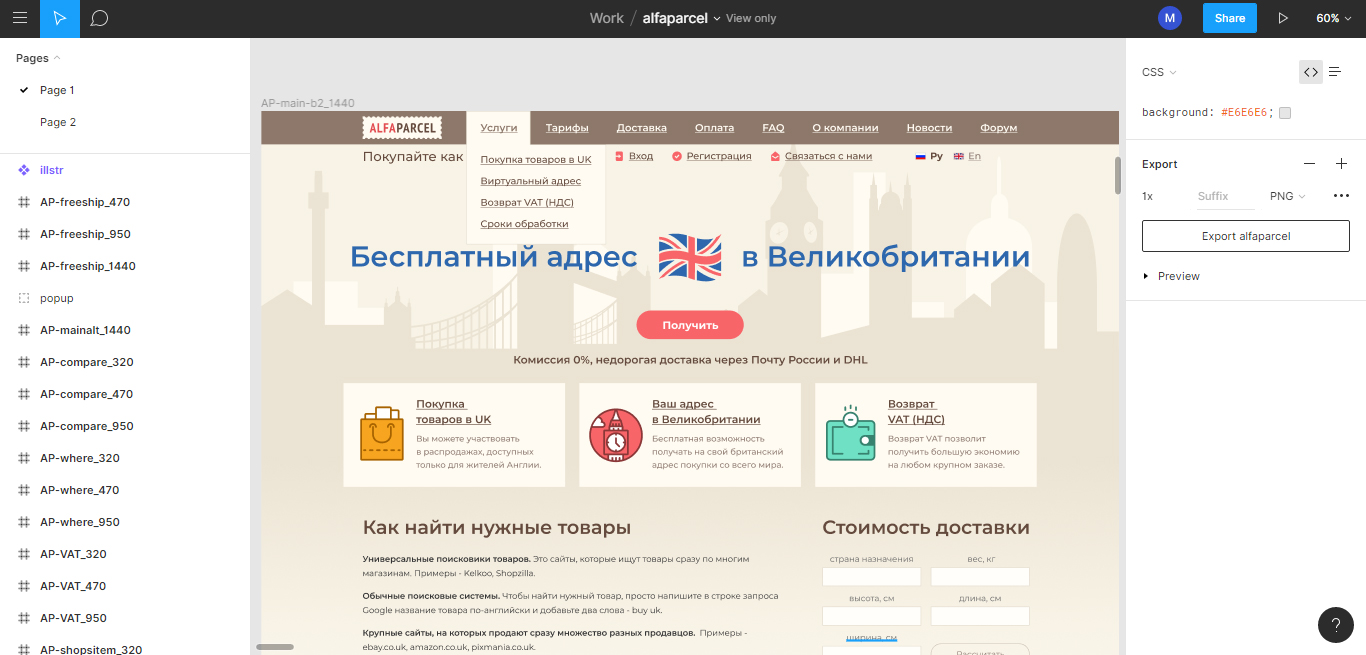
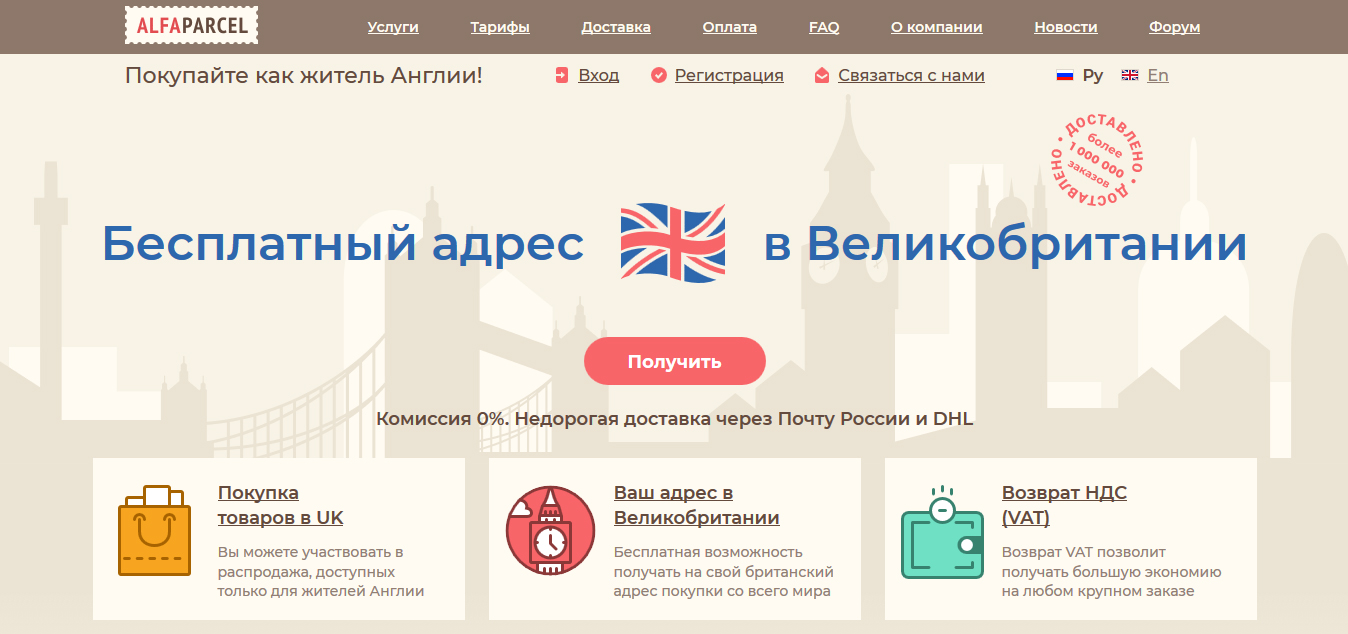
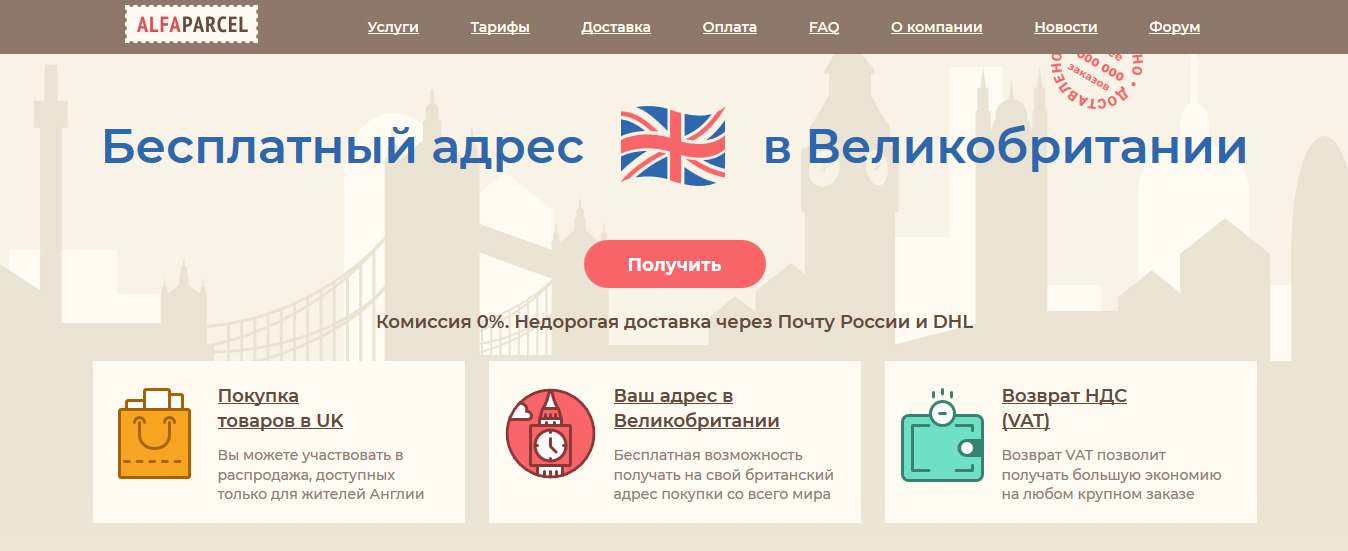
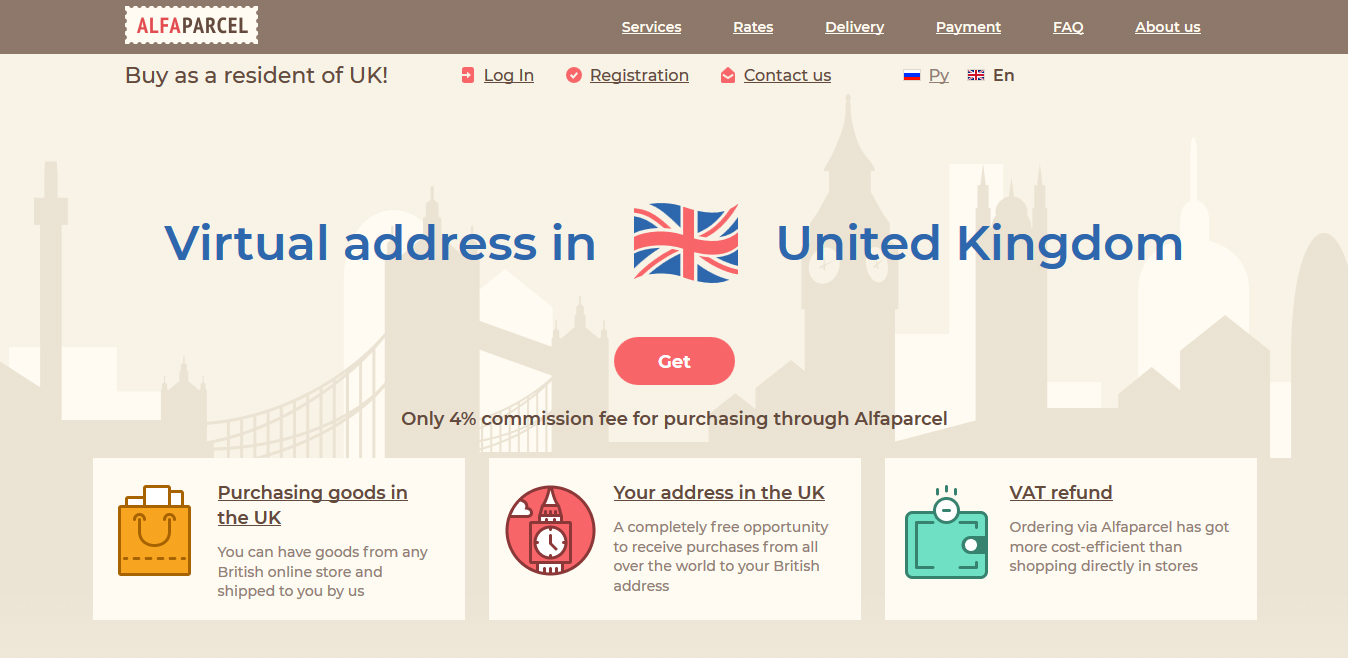
После согласования ТЗ, стоимости и сроков работ, мы смогли приступить к дизайну сайта. Нашему дизайнеру удалось сразу уловить суть поставленной задачи и первая концепция сразу понравилась и клиенту и нам.

Попутно, пришли к выводу, что использование старого логотипа нецелесообразно, вместо с сайтом нужно обновить и его. Новый логотип получился очень удачным – сочетает смысловую нагрузку (образ почтовой марки) и современные тренды к простым графическим образам.

Макеты делали в новом формате, на платформе Figma. По началу, было недоверие к ней, но удобства и возможность сохранения отдельных изображений сразу в png и svg перебороли все трудности.
Практика показала, что Figma – великолепный и удобный инструмент для разработки дизайнов веб-сайтов. Не важно на каком компьютере работает дизайнер, не важно на каком работает верстальщик, программист или клиент – все они увидят единый удобный интерфейс.
Из интересного, часто сталкиваемся с проблемой просмотра макетов клиентами – не все владеют в достаточной степени программами просмотрщиками фото. Решение оказалось достаточно простым – заверстываем jpg-макет в простой html-файл и предоставляем клиенту ссылку. Нам – не сложно, а клиенту – намного удобнее!
В процессе составления дизайн-макетов страниц, мы постоянно согласовывали с клиентом не только функциональную, но и маркетинговую составляющую. Мы старались сделать сайт не только красивым, но и с хорошей конверсией посетителей в клиентов.
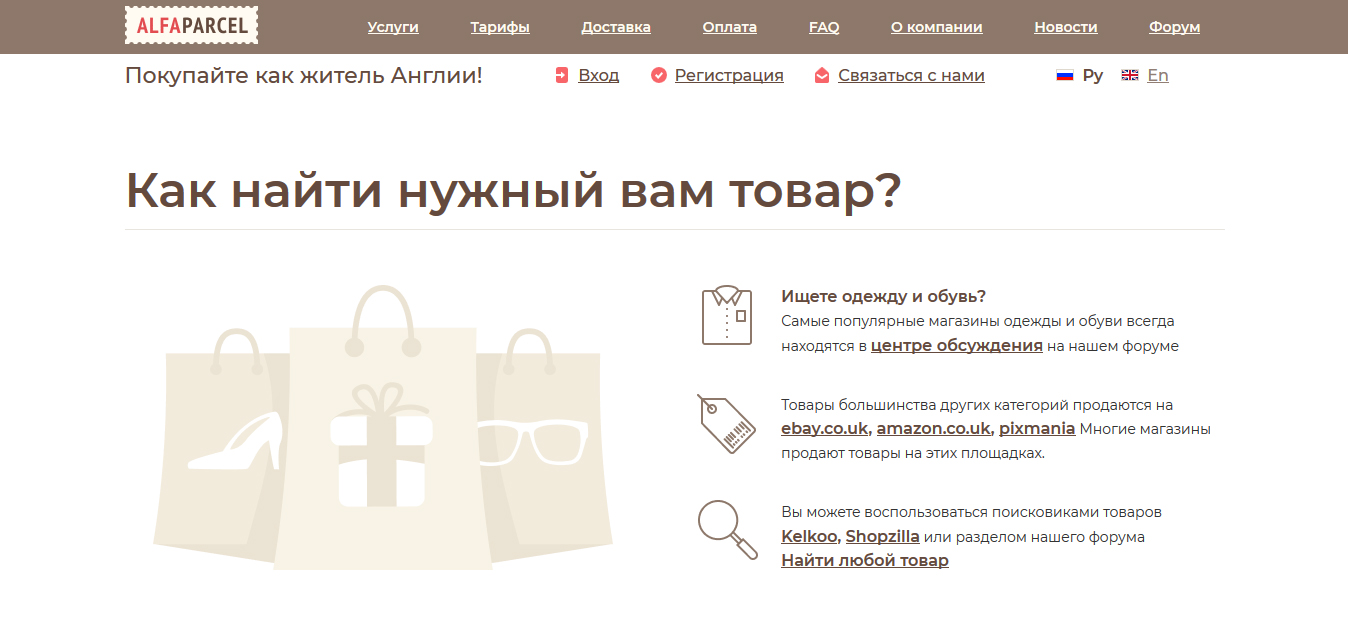
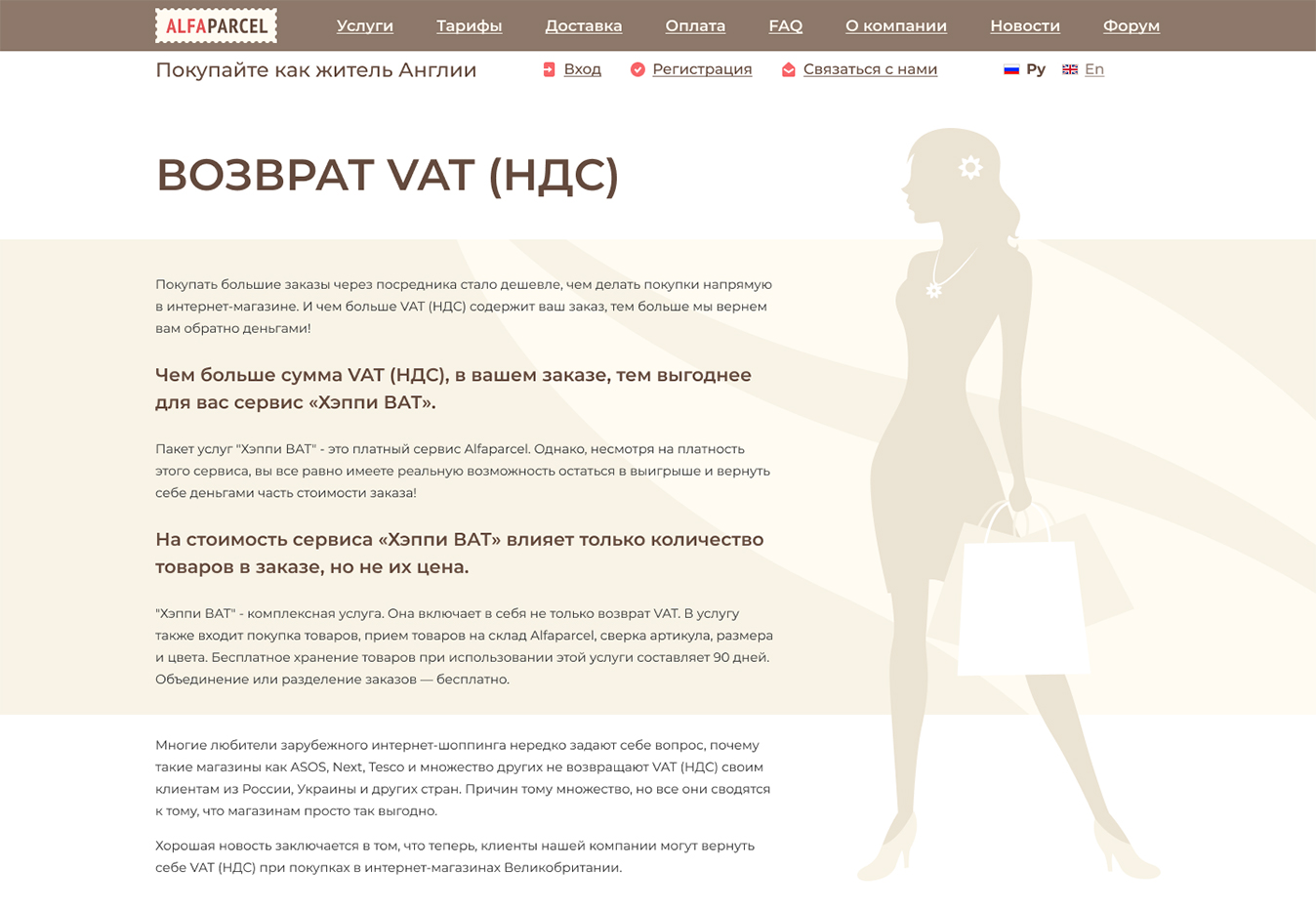
Разработка иллюстраций для посадочных страниц
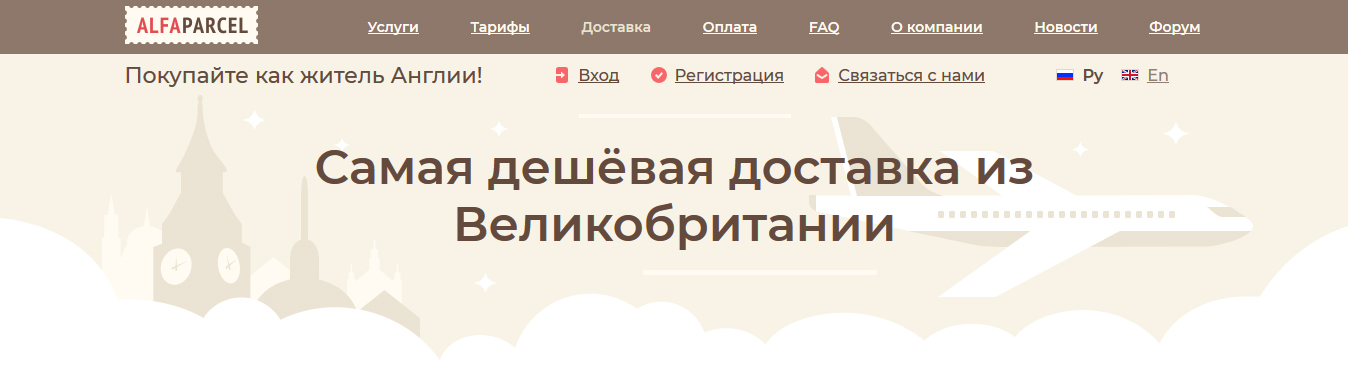
Для сайта были отрисованы уникальные иллюстрации – и фоновые изображения, и тизеры, и специальное оформление акционных страниц. Иллюстрации выполнялись нашим дизайнером со строгим соблюдением рамок нового фирменного стиля.




И т.д.
После отрисовки основных страниц, начался этап верстки и программирования.
Верстка, программирование и «фишки» на сайте
Т.к. мы достаточно много сидим в Интернете, у нас выработалась привычка подмечать на сайтах разные интересные фишки и, если они действительно удобные, мы предлагаем их реализовывать в проектах наших клиентов.
В случае Альфапарсела таким способом было реализовано прилипающее меню. При прокрутке вниз, оно представляет из себя небольшую полоску не занимает место и не мешает просмотру контента, но стоит навести курсор мышки – появляется полноценная шапка сайта с меню. Эту схему работы меню, мы подсмотрели на известном портале pikabu.ru – разумеется, код полностью переписан нами и оптимизирован под особенности клиента.

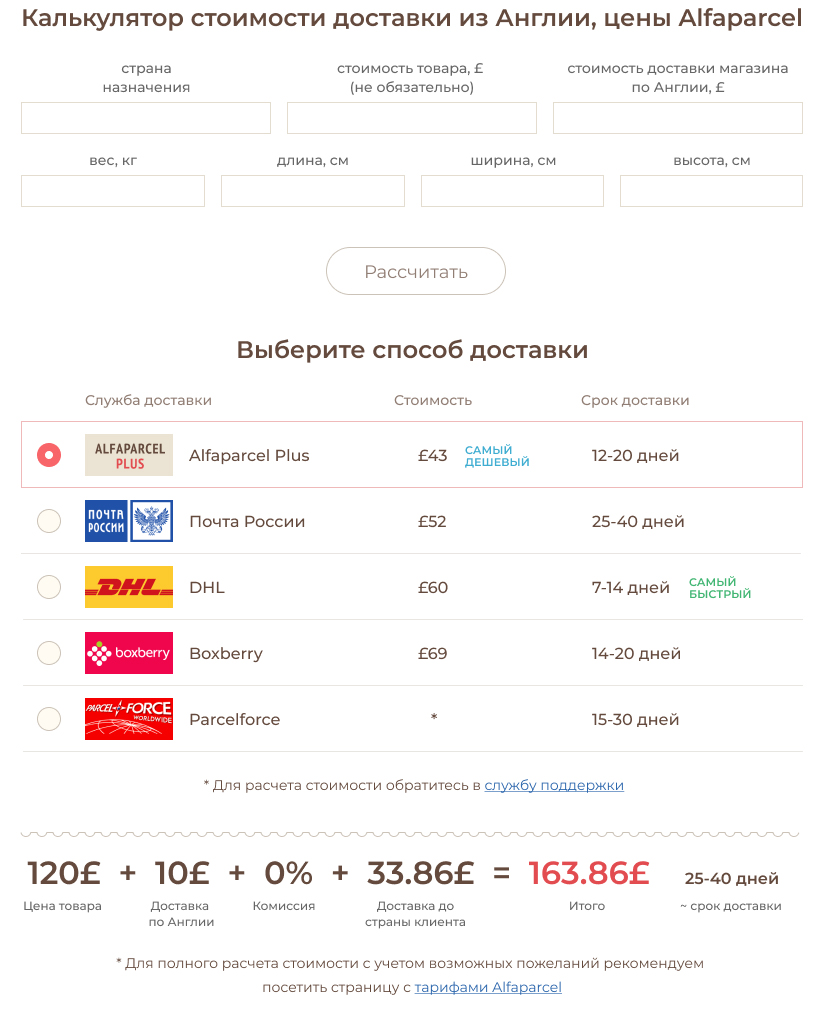
Разработка калькуляторов доставки
Другой интересной особенностью сайта является реализация калькуляторов доставки. В предыдущей версии калькуляторы были отдельным функционалом от общего прайса и что бы внести новые цены на сайт, нужно было их поправить в нескольких местах, что конечно неудобно. В новой версии одной из основных задач являлось создание единого интерфейса редактирования цен, из которого они бы уже забирались в контентную часть сайта, в калькуляторы и т.д. Т.е. что бы изменения цен вносились в 1 месте, сразу для всего сайта.

Поставленная задача потребовала достаточно много усилий, т.к. кроме непосредственно цен, у служб доставок много различных ограничений и штрафов. Плюс, они отличаются для разных стран. Всё это было учтено нашими программистами и реализовано в удобный интерфейс. Теперь, клиенту стало возможным даже добавлять новые службы доставки, без помощи программистов.
Сохранение трафика из поисковиков при редизайне
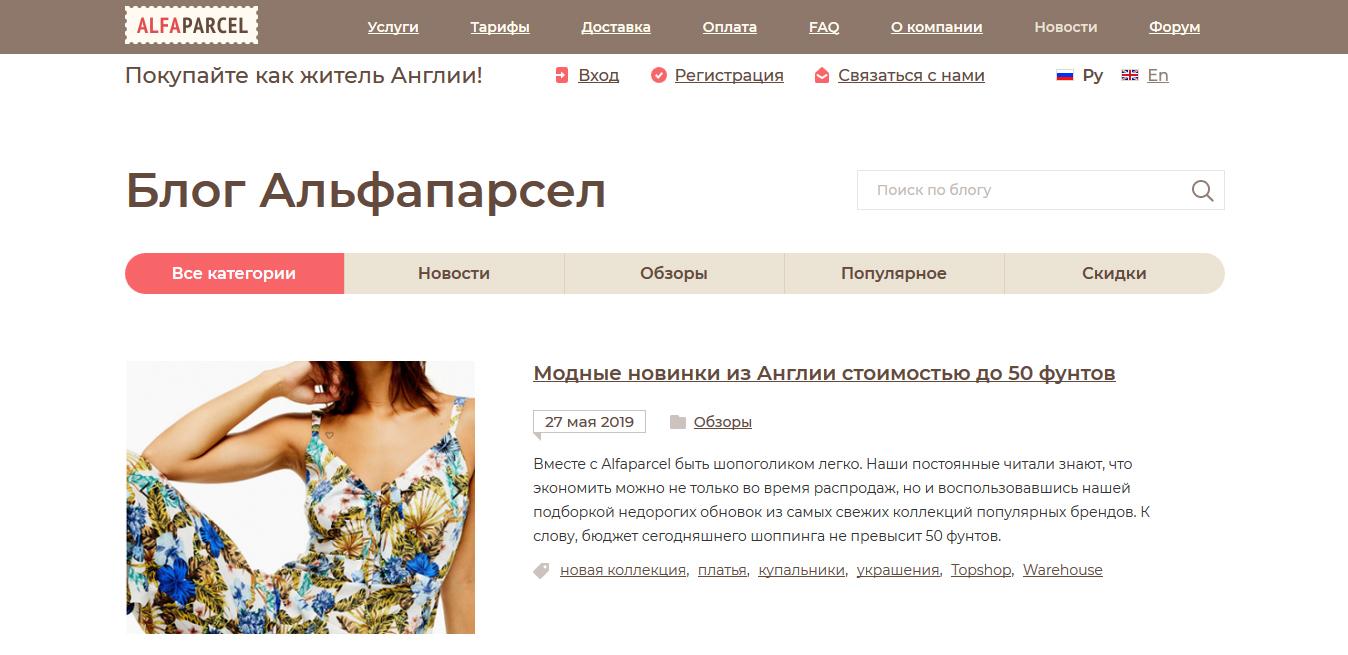
Ещё одной не самой простой задачей было сохранение старых URL-адресов в целях SEO. Предыдущая версия сайта была на другой платформе, а новая – на Битриксе. При том, что на сайте так же использовался функционал блога и в нем было несколько тысяч материалов.
Разумеется, был составлен список страниц, которые критичны для SEO. И изначально сохраняли только их, но в процессе работы удалось сделать качественный автоматизированный импорт\экспорт материалов со старого сайта, благодаря которому мы сохранили 95% всех старых url-адресов. Также, удалось перенести существующую оптимизацию сайта и ее улучшить под новые SEO-тренды.
В блоге были реализованы категории, теги и поиск по тексту.

Разработка английской версии сайта
В рамках технологии многосайтовости Битрикс, была разработана английская версия сайта. Т.е. оба сайта сделаны в рамках одной копии движка Битрикс. Настройки системы сделаны таким образом, что работы с языковыми версиями – проста и удобна. Ручное создание бэкапов так же включает в себя сразу обе версии сайта.

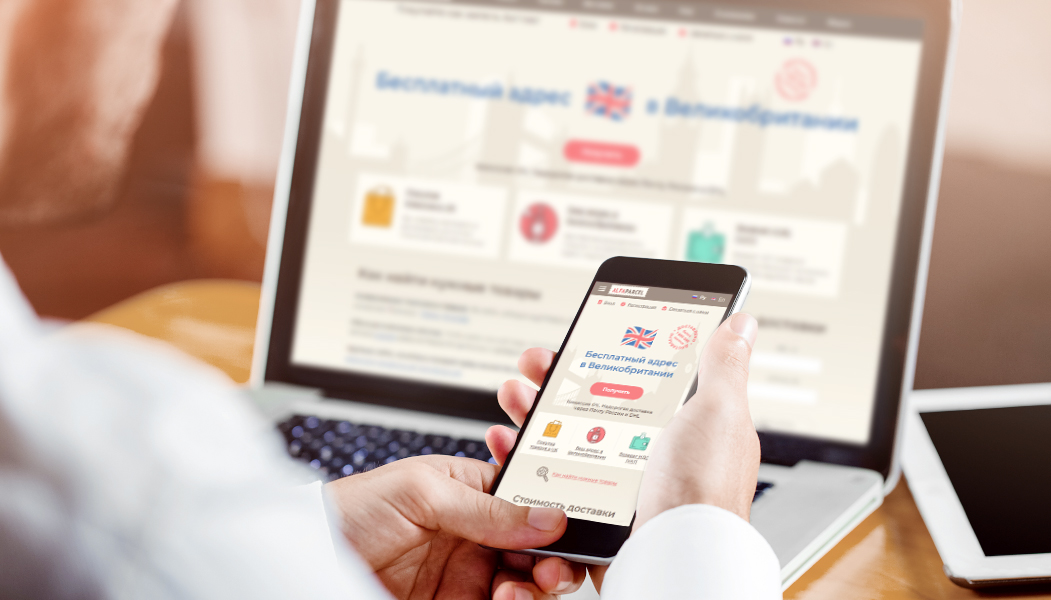
Адаптивная версия и тестирование проекта на мобильных устройствах
Современный сайт должен корректно отображаться на мобильных устройствах, но одно дело – утвердить дизайн. И совсем другое дело сделать качественную верстки и оттестировать ее. При разработке сайта мы использовали не только виртуальные эмуляторы разных браузеров и ОС, но и тестировали сайт на физических устройствах – сайт открывали и внимательно просматривали все страницы на более 15 компьютерах и более 40 телефонах. Все найденные недочеты подправлялись и тестирование проходило заново. Процесс долгий, зато результатом – мы довольны.

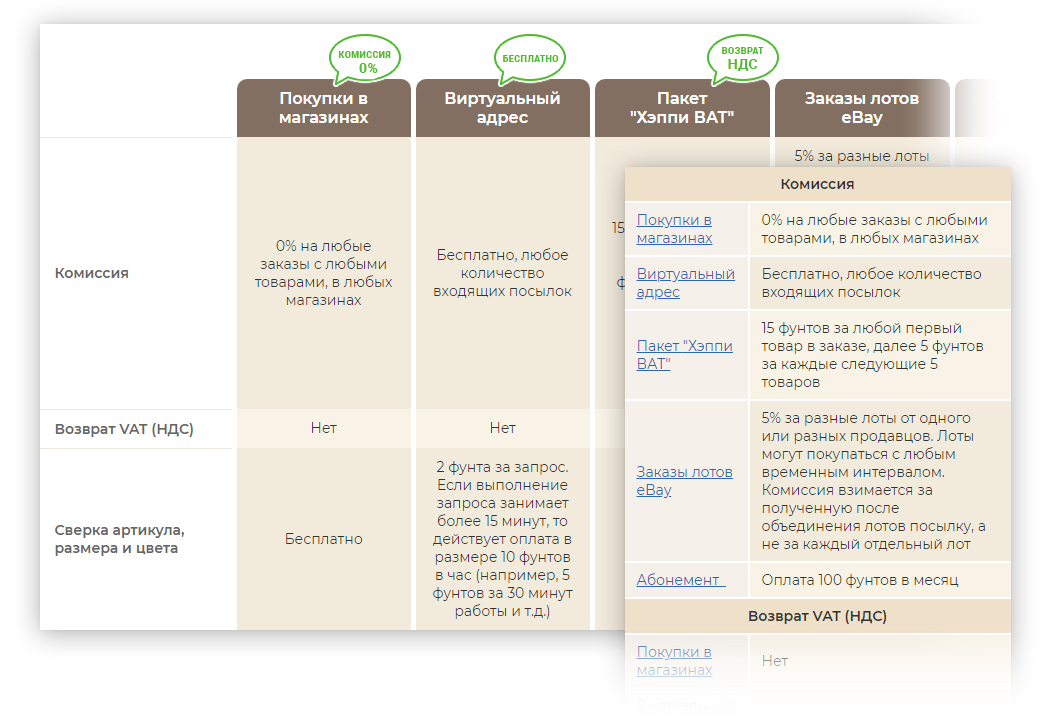
Проблема отображения объемных таблиц на смартфонах
Также, у клиента на сайте достаточно много объемных таблиц. Уместить которые на маленьких экранах смартфонов – не всегда просто. Над компоновкой блоков на некоторые страницы уходило несколько дней активных обсуждений дизайнера, специалистов по usability и менеджеров. И т.к. деятельность компании тесно связана с условиями доставок и обслуживания, то достаточно остро стоял вопрос о корректном отображении табличных данных на мобильных устройствах. В рамках разработки мы отобрали и протестировали несколько наиболее юзер-ориентированных скриптов адаптации таблиц под мобильные устройства. Выбрали один, наиболее удачный - Stacktable.js и интегрировали его с сайтом.

В завершении
Проект был успешно завершён и сдан заказчику. По результатам клиент оставил отзыв о нашей работе.
Если у вас есть задачи по проектированию и разработке сложного проекта, оставьте заявку в форме ниже, мы свяжемся с вами в течение 30 минут.
Успехов!